FirefoxとWebの黒背景化。それとあほなデザイナーは士ね
OSの設定を黒背景にすると、アホなデザイナーがデザインしたページやソフトウェアはひどい有様になる。
背景に白に白い文字のため入力した単語が見えない!!
俺がデザイナーに言いたいのは、背景の色を指定したらちゃんと文字列の色も指定しろよボケェっていうことだけだ。
何で片方を指定しているのに片方がOSのディフォなの?馬鹿なの?アホなの?
Webはいいとして、最大級にアホなアプリがあった。その名もfirefox。
ステータスバーが何かいてあるかよくわかりません。

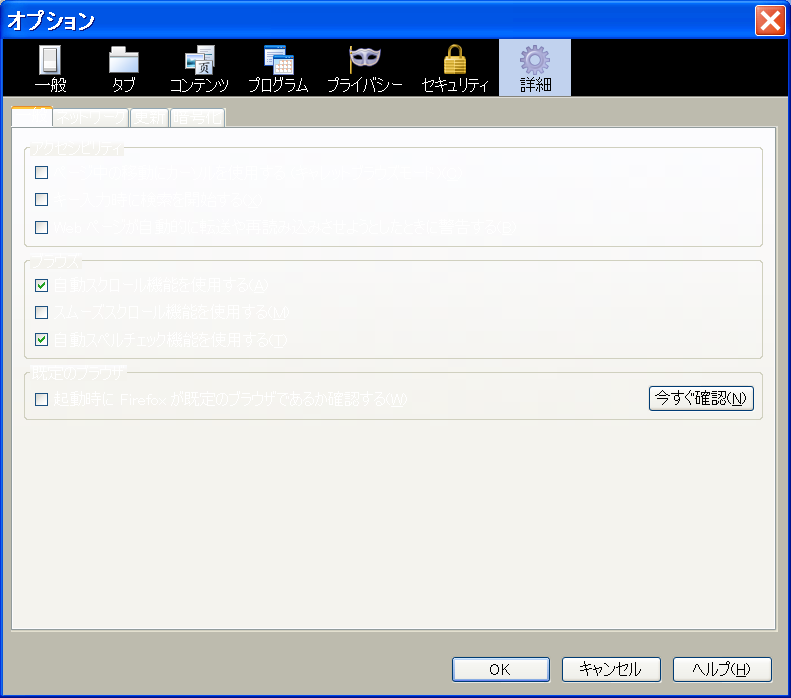
オプションとかひどい有様だ。

真っ白に燃え尽きたぜ。
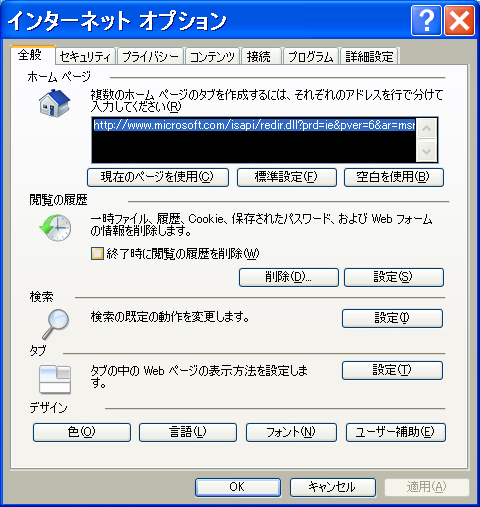
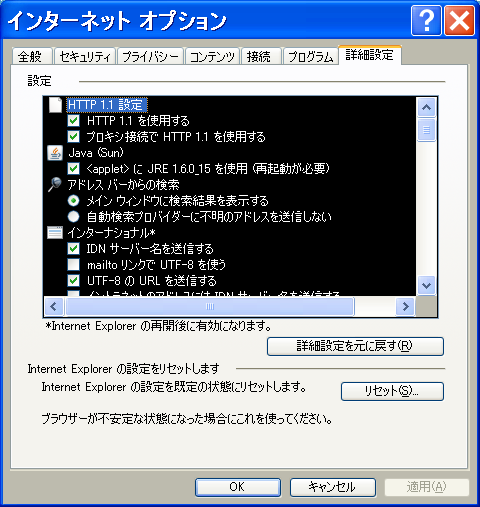
一方IEは、、完璧だ!



エクスプローラのアホ仕様を除けばビルのソフトは最高だよwww
firebugs がIEで完璧に動作するなら乗り換えてもいいぐらいの完璧さwww
IEは黒背景にやさしいブラウザです。
firefoxは黒背景に厳しい、見る人の環境に依存したアホなブラウザです。
黒背景ユーザーにとっては。
と、文句をいっても firebugs は手放せないから firefox のアホなデザイナーがやらかした問題に対処するよ!
まずは、google をどうにかしよう。
google先生なしぢゃ生きていけない体になってしまったので、これがないとしんぢゃう。
これは、IEにもおきる問題だ。なぜならgoogleでデザイナーがアホなことやらかしているからね。
とりあえず、 firefox の stylishアドオンを入れる。
https://addons.mozilla.org/ja/firefox/addon/2108
そんで、設定を開いて、こんな感じに入力しよう。
input{ -moz-appearance: none !important; background-color:#ffffff !important; color:#000000 !important; } input[type="submit"]{ -moz-appearance: none !important; background-color:#ffffff !important; color:#000000 !important; } textarea{ -moz-appearance: none !important; background-color:#ffffff !important; color:#000000 !important; }
これで、アホなデザイナーのオナニーに付き合わなくてもよくなったよ。cool!

次はfirefoxなんだけど、あんまりカスタムのやり方がよくわからない。
とりあえず、ステータスバーだけは何とかしないとフィッシング詐欺に引っかかっちゃうかもしれない!!
firefoxの設定は、以下のディレクトリにあるらしい。
C:\Documents and Settings\[ユーザ名]\Application Data\Mozilla\Firefox\Profiles\[乱数].default\chrome
そこのディレクトに userChrome.css ってファイルを作成して、次をコピペしよう。
UTF-8で保存してね!

@charset "utf-8"; @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* *ステータスバー */ .statusbarpanel-text { color:#000000 !important; } /* *URLバー */ #urlbar *|input { color:#ffffff !important; ime-mode: inactive !important; background-color:#000000 !important; } /* *テキストエリア全般 */ textarea{ background-color:#ffffff !important; color:#000000 !important; }
これで firefoxを起動すると、とりあえずは見れる色使いになっているよ。
だけど、オプションを開くと真っ白になるけど、、、、
どうすればいいのかよくわかんない。
ひとつだけいえるのはデザイナーが心改めてくれるといいんだけどなー
最後にもう一度いうけど、背景色を指定したら、文字の色も忘れずに指定するようにしよう。
誰もが使いやすいデザインであってほしいよね。

