chromeとfirefox4とIE9によるwebの縦書き
IE9の日本語版がちゃったかりダウンロード出来るようになって、
Firefox4.0が公開されて、
chrome 10も公開されたりとブラウザーがどんどんアップデートされていっていますね。
やったー☆
ってことで、動作チェックしてみました。
まず、webの縦書きから。
webの縦書き
テストデータ
http://rtilabs.net/files/2011_01_08/tate2.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <!-- saved from url=(0039)http://www.alz.jp/221b/holmes/scan.html --> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja"><head><meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <head> </head> <body> <DIV style='height: 400px; writing-mode: tb-rl; direction: ltr; -ms-writing-mode: vertical-rl; -moz-writing-mode: vertical-rl; -webkit-writing-mode: vertical-rl; -o-writing-mode: vertical-rl; font-family:"@MS P明朝";'> <h1>縦書き123XYZ</h1> この中は、縦書きされますわよ。<br /> おねえさま<br /> <br /> <h2>問☆題☆解☆決!</h2> 段落のテストとかやってみたり、<br /> これは段落じゃなくしてみたり。<br /> 「あれ、セリフはどうなるのかな?って<br /> みさかはみさかに縦書きを行ってみたり。」<br /> 超長い文章は勝手に改行されるはずなんだけど、どーなんですか、<RUBY><RB>一歩通行<RT>アクセラレータ</RUBY>さんってルビを振ってみたり。<RUBY><RB>白薔薇のつぼみ<RT>ロサ・ギガンティア・アン・ブゥトン</RUBY>って長いるびは動くのか試してみたり、そろそろ改行されるはずなんだけど、いったいどうなってんだ orz うひょー<br /> </DIV> </body> </html>
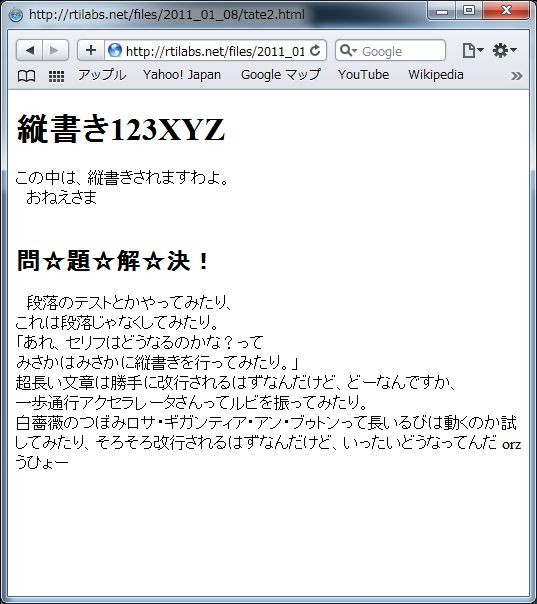
今年の1月の時点だと、綺麗に表示できるのがIE6ファミリーという極悪なwebの縦書きですが、最新ブラウザーはどんな感じでしょうか。
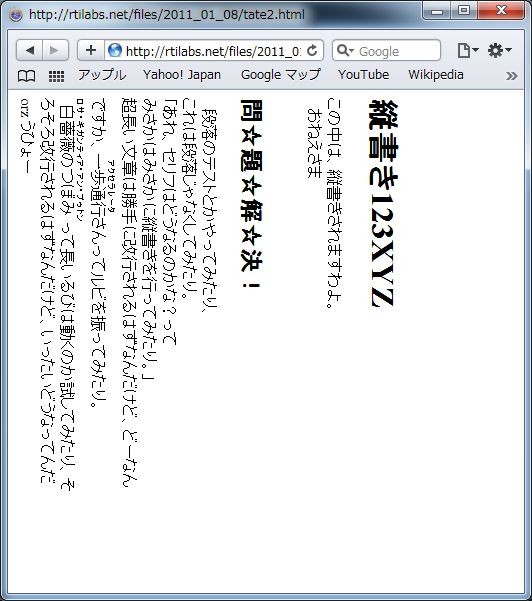
webの縦書き chrome10.0.648.15

おお、それなりに表示できますね。
フォントが90度回転していないいバグは治っていないけど、今年の1月にやったみたいに表示がぶっこわれるのは治っているようです。
WebKitの成果がどんどん取り込まれているという感じでしょうか。
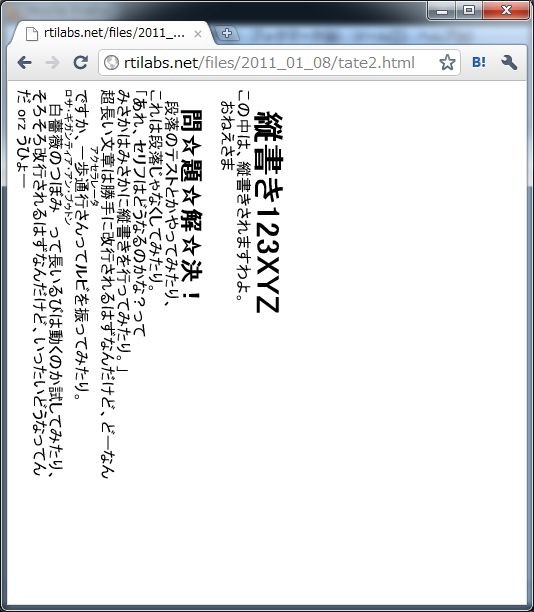
webの縦書き safari_5.0.4

それでは同じwebkit系のsafariはどうだということで見てみたら、ダメダメでした。
chrome は webkitをひたすら導入するけど、safariへの導入はゆっくりらしいですね。